 |
| AdSense Lazy Load kodu |
Dostlarım arama motoru optimizasyon çalışmalarında (SEO) büyük etkenlerden biri de site açılış hızıdır. Rakiplerinizle rekabet içerisinde olduğunuz anahtar kelimelerde blogunuzun hızını artırarak bir adım öne geçebilirsiniz. Hiç AdSense eklemeyiz olur biter de diyebilirsiniz ama biz blog yazarlarının gelir modellerinden biri de AdSense reklamları olduğu için bu kazanç kapasını kapatmadan hız konusunu halletmek işimize yarayacaktır.
 |
| Site hızı |
AdSense lazy load kodunun nasıl Blogger (blogspot) bloglara eklendiğine gelmeden önce, daha önceden paylaştığım "AdSense reklamarı sitenizi yavaşlatıyor mu?" başlıklı yazıma da bi' göz atmanızı öneririm.
AdSense Lazy Load nasıl Blogger'a eklenir?
 |
| Blogger HTML |
</body>kodunu buluyoruz ve bulduğumuz bu kodun hemen üstüne,
<script type='text/javascript'>bu kodları ekleyerek blogumuzu kaydediyoruz. Tüm yapılması gerekenler bunlar. Ama şöyle bir ayrıntı var dostlarım. AdSense'den reklam eklentileri için kod aldığınızda içerisinde yer alan
//<![CDATA[
// AdSense Lazy Load Kodu
var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0);
//]]>
</script>
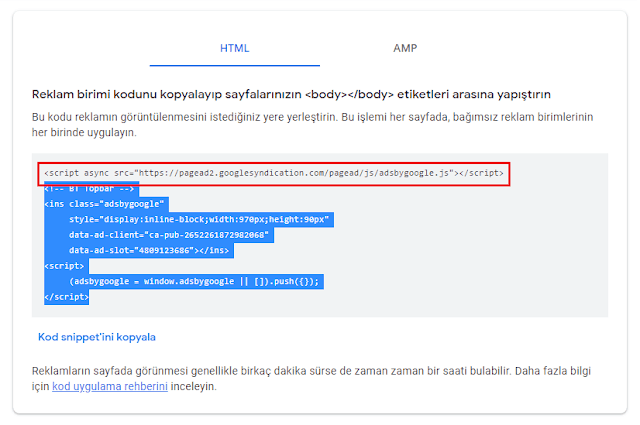
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>bu js kodunu almayın. Çünkü bu kod yukarıya eklediğim lazy load kodunda yer alıyor zaten. Hem otomatik hem de kendi oluşturduğumuz reklam eklentileri için bu koda gerek yok.
 |
| AdSense kodu |
Site hız kontrol aracı: Google PageSpeed Insights
Kaynak: https://khalistablog.blogspot.com/2018/11/lazy-load-for-adsense.html
Yorumlar
Yorum Gönder