Jupiter is a feature loaded highly optimized magazine blogging blogger theme, most suitable for fashion magazines and beauty magazines. This amazing theme has various functions that lets you create a professional looking site in no time. Jupiter Blogger Template is perfect for bloggers, travelers, writers, photographers, illustrators, food or sport lovers even fashion shopper to share important something, hot news, events, personal stories or daily simply life on their own blog websites. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
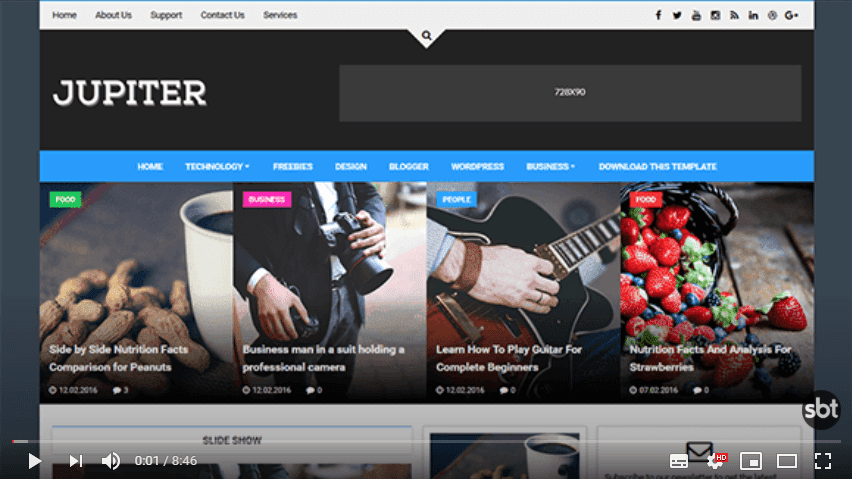
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Jupiter Blogger Template
Header (green colored):
1- Top Nav:
A- Top Menu widget: click "Edit" then start filling the fields with the appropriate data (Name and URL).
B- Social Profiles widget: click "Edit" and fill in the fields as in the picture below.
In the "New Site Name" field replace the word "facebook" with any social media website (twitter, youtube, google-plus, etc...).
Note: keep in mind that this template uses the "Font Awesome" service for the icons.
Follow this link for the complete set of icons this service provide:"http://fortawesome.github.io/Font-Awesome/icons"
3- Main Nav:
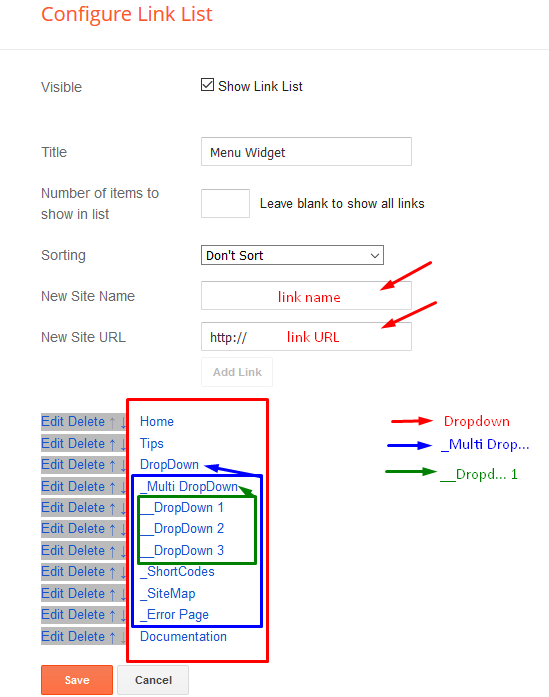
Click "Edit" and a new window will appear. Fill in the fields as in the picture below.
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

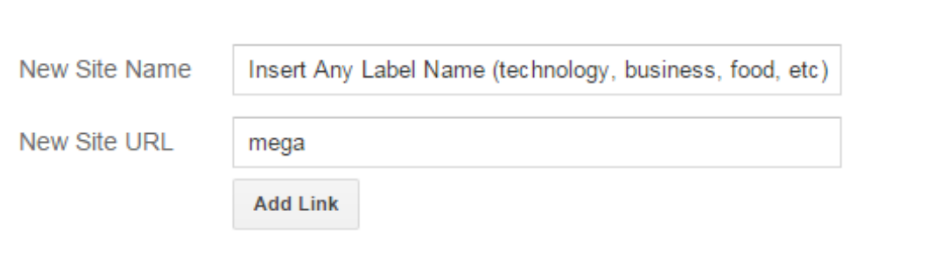
All you have to do is to insert a label name in the first field (New Site Name field) and the word "mega" in the second field.
Slider (red colored)
Click "Edit" then you have two options to enter in the Content box:
- no: If you don't want The Slider to show on your website, all you have to do is to type "no" (without the quotes)
- [recent]: The Slider will show the most recent posts (pay attention to the square brackets).
- A label name: The Slider will show the most recent posts of this specific label name (Note: keep in mind that label names are case sensitive. So for example "tech" is not the same as "Tech" or "TECH").
Home Widgets (blue colored)
Click on "Add A Gadget" then choose "HTML/Javascript".
Here is how each box looks like:
1- slideshow:
2- stack:
3- grids:
4- btop:
Here is how you can setup the above homepage widgets:
[label name][one of the boxes/styles mentioned above]
For example: [technology][slideshow]
Look at the following pictures:
Note: you can change the default number of posts for the homepage boxes/styles as follows:
1- Go to your template dashboard then click on "Template" then "Edit HTML".
2- Click anywhere inside the window that shows the HTML content then press "ctrl + f" and search for "slideshowPostsNum = 5". After that change the number 5 to any number you want.
Note: You will find the settings for the other boxes/styles in the same place (stackPostsNum, gridsPostsNum, btopPostsNum).
How to change/add author profiles:
1- Go to your template dashboard then click on "Template" then "Edit HTML".
2- Click anywhere inside the window that shows the HTML content then press "ctrl + f" and search for "<div class='author-info'>".
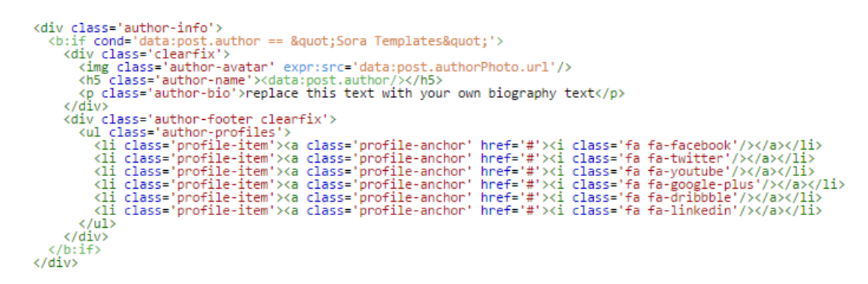
Here is a screenshot of how the "author info" section looks like:
Now, if you are the only one who is posting in your blog, then you only have to do the following:
1-Change the name of the author (which is Sora Templates as you can see in the picture above).
2-Change the author-bio to your own biography.
3-Change the social media profile links by replacing the "#" in the "href" attribute to your own social media links.
If you have multiple authors, then all you have to do is to copy and paste all the above code that is shown in the picture above (copy and paste by the number of other authors that write in the blog).
So for example if you have 3 authors then you have to have 3 blocks of the above code (copy and paste 2 times). After that, you can change the info for each author.
The Pagination
This template have a pagination widget like the one you see in the demo (look at the picture below):
If you want to use it you have to search for " showPagination = false" and change "false" to "true". But keep in mind two things:
1- You can't use the pagination if you have more than 10000 posts (ten thousand posts).
2- For the pagination to work properly and without any problems you shouldn't have two or more posts that were published in less than one minute, and you shouldn't publish two or more posts in
less than one minute (in other words, you must have a gap of at least 1 minute between each post and the other). I know that it's unusual and rare to publish two or more posts in the same minute
but I had to warn you about that so you don't face any problems.
Sidebars (Purple & Orange colored)
This template have 6 custom sidebar widgets:
- Social Counter
- Recent Posts
- Random Posts
- Slide show
- Vertical Posts
- Recent Comments
Here is how you can setup each of these widgets:
1- Social Counter: Click on "Add A Gadget" then choose "HTML/Javascript". In the Content area insert the following:
[socialcounter]
[social media website name][link for social profile][any number]
Look at the following picture:
Just replace the # with the link of your social profile. The picture above explains everything and it also contains the social media profiles that you can choose from.
2- Recent Posts: Click on "Add A Gadget" then choose "HTML/Javascript". In the Content area you have to insert the following:
recentposts1 or recentposts2
Look at the pictures below.
3- Random Posts: Click on "Add A Gadget" then choose "HTML/Javascript". In the Content area insert the following:
randomposts1 or randomposts2
If you choose "recentposts1" or "randomposts1" your posts will look like the following picture:
And if you choose "recentposts2" or "randomposts2" your posts will look like the following picture:
Note: The default number of posts that will be shown by the "recent posts" and "random posts" widgets is 5. To change that you can search "sidebarRecentPostsNum = 5" or
"sidebarRandomPostsNum = 5". Change the number "5" to anything else.
4- Slide show: Click on "Add A Gadget" then choose "HTML/Javascript". In the Content area insert the following:
[slideshow][any label you want]
Example: [slideshow][technology]
Look at the picture below:
And here is how the slide show looks like in the sidebar:
Note: The default number of posts that will be shown by the "slideshow" widgets is 5. To change that you can search "slideshowPostsNum = 5". Change the number "5" to anything else.
5- Vertical Posts: Click on "Add A Gadget" then choose "HTML/Javascript". In the Content area insert the following:
[verticalposts][any label you want]
Example: [verticalposts][food]
Look at the picture below:
Note: The default number of posts that will be shown by the "verticalposts" widgets is 5. To change that you can search "verticalPostsNum = 5". Change the number "5" to anything else.
6- Recent Comments: Click on "Add A Gadget" then choose "HTML/Javascript". In the Content area insert the following:
Note: The default number of posts that will be shown by the "recentcomments" widgets is 5. To change that you can search "sidebarRecentCommentsNum = 5". Change the number "5" to
anything else.
** Important Note: In sidebar1 (colored in purple) the only custom widget you can use is the "vertical posts" widget.
Footer (grey colored)
In the footer you can choose the "recent posts widget" and "random posts widget" by following the same steps mentioned in the Sidebar section. And you can change the default number of
posts that will be shown by these two widgets by searching for "footerRecentPostsNum = 4" or "footerRandomPostsNum = 5".
Note: You can change the blog layout from Box to Full-width by searching for "boxStyle = true" and change true to false.
Theme Customization:
Access your blog Template > click Customize.
Here you can change the background, and apply pre-defined colors
Here you can change the background, and apply pre-defined colors
Clicking Advanced You will see the official option to change the Main Color
NOTE: To make any changes you must click Apply to Blog in the upper Right.
NOTE 02: To return to default style click "Clear advanced changes to theme color", and click Apply to Blog.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.



























Yorumlar
Yorum Gönder