 |
| Blogger etiketlere açıklama ekleme |
 |
| Örnek bir kategori açıklaması. |
Kategori özelliğini etiketlerden ayıran pek çok şey olsa da en göze batanlardan birisi de kategorilere açıklama girebilmektir. Bu özellik etiketlerde ne yazık ki bulunmuyor. Biz ise bugün bu özelliği Blogger üzerinde etiket sayfalarına ekleyeceğiz.
Burada şunu belirtmekte fayda var, sitenize görsellik açısından bir farklılık katsa da çoğu blogda zaten etiket sayfaları noindex şeklinde dizine eklemeye kapalı olduğu için SEO açısından pek etkisi olacağını düşünmüyorum.
Not: Bu işlemler için az miktarda da olsa html ve çok az css bilginizin olması gerekmektedir. Ayrıca sitenizin yedeğini almayın unutmayın.
Gerekli bilgilendirmeleri yaptığımıza göre başlayabiliriz.
- İlk olarak Blogger panelinde Tema > HTML'yi düzenle seçeneklerine tıklayın.
- Kodların bulunduğu alana bir kez tıkladıktan sonra Ctrl+F tuşlarına basın.
- Gelen arama yerine ]]></b:skin> yazıp Enter tuşuna basın.
- ]]></b:skin> kodunu bulduktan sonra ise bir satır üzerine hemen aşağıda bulunan CSS kodlarını kopyalayıp yapıştırın.
.renklikutu{overflow:hidden;position:relative;margin:.5rem 0 1rem;transition:box-shadow .25s;border-radius:2px;color:#fff;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16),0 2px 10px 0 rgba(0,0,0,0.12);padding:20px;font-size:14px} .renklikutu.mavi{background:#03a9f4}
Daha sonra, etiketin açıklamasının sitenizde nerede yer alması gerektiğini belirleyin ve belirlediğiniz yerin div etiketini belirleyin.
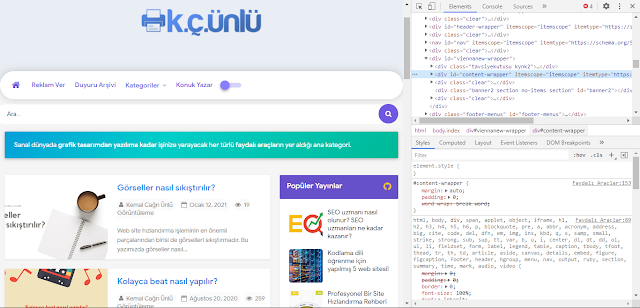
 |
| Blogger etiketlere açıklama ekleme |
Resimde de gördüğünüz üzere, ben kendi sitemde nereye eklemem gerektiğini bu şekilde tespit ettim ve temamın kodlarının arasında CTRL+F ile bunu buldum. Sağ panelde üzeri çizgili olan div'in hemen üzerine açıklama kodlarını ekleyeceğim.
(Bu işlem her temaya göre değişkenlik gösterecektir, bu yüzden net bir kod vermem mümkün değil.)
Belirlediğim kodu bulduktan sonra, aşağıdaki kodları yerine ekledim.
<b:if cond='data:blog.searchLabel == "ETİKETİN ADI"'> <div class='renklikutu mavi'>ETİKETİN AÇIKLAMASINI YAPACAĞINIZ ALAN.</div></b:if>
 |
| Blogger etiketlere açıklama ekleme |
"ETİKETİN ADI" yazan bölüme açıklama ekleyeceğiniz etiketin adını eklemeniz gerekiyor. Etikette Türkçe karakterlere sahipse bir şey yapmanıza gerek yok. Eğer birden fazla kelimeden oluşuyorsa resimdeki gibi olduğu gibi boşluğuyla birlikte etiket adını yazın. (Resmi inceleyebilirsiniz.)
"ETİKETİN AÇIKLAMASINI YAPACAĞINIZ ALAN." diye belirttiğim yerde ise istediğiniz şekilde açıklamayı girebilirsiniz. Tüm işlem bu kadar kolay aslında, sizi zorlayabilecek tek yer bu kodu nereye ekleyeceğinizi seçme kısmı olacaktır.
İstediğiniz tüm etiketler için bu işlemleri yaptıktan sonra kaydedin ve sitenizi inceleyerek sonuçlara göz atın. Bir hata yapmadıysanız ortaya aşağıdaki gibi güzel bir sonuç çıkacaktır.
 |
| Sonuç |
Bu içerik Blog Tecrübem için Kemal Çağrı Ünlü tarafından yazılmıştır. Eğer bu ve bunun gibi paylaşımlara meraklıysanız siteme göz atabilirsiniz.
Yorumlar
Yorum Gönder